2018年制作です。
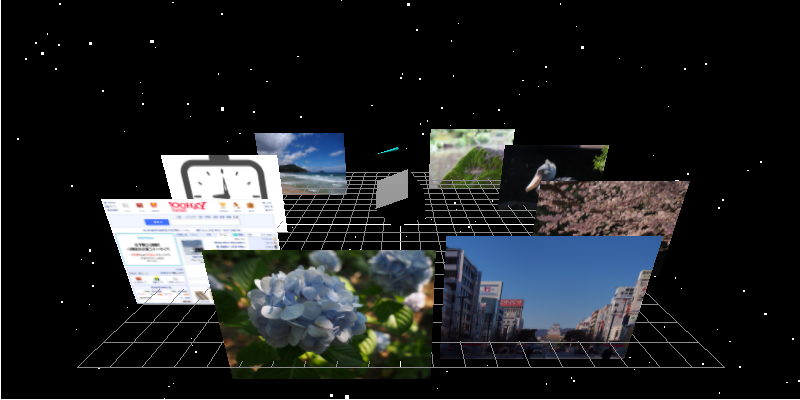
マウスのドラッグ操作で視点変更くるくるで遠近移動になります。
回ってる画像をクリックすると画面下側の表示が変更されます。html/cssでご自由にカスタマイズ可能です。
WebGLによる3D描画を利用したビューワ&ランチャーです。
単にエフェクトや動画再生では新規性も薄いので、ユーザによる操作が可能であることを前提としました。UIと3Dの相性は?ですが、UXでの満足感は高いと思いますので落としどころを探った成果です。
javascriptをベースにWebGLの3D操作にはthree.jsを使用しています。html操作はjQueryから行っています。
拡張を想定し「パネル枚数」「パネルサイズ」「回転スピード」などはjsファイルの固定値を変更することで簡単に変更可能にしています。
中央の立方体と一緒に回ってる三角錐はUI用(回転停止・戻るなど)に機能を割り振れます。
なお、この描画領域全体を球体で包み、内側にテキスチャを貼ることで、野外や室内風景に変更できます。その際はマウスによる視点変更をOFFにすることをお勧めします。
また、高速回転させることでルーレットゲームとしても楽しめます。